在canvas中當在canvas上寫width和height時為canvas的實際畫板大小,默認情況下width為300px,height為150px。
在style里面寫css樣式的時候widht和height為實際顯示尺寸大小。
現在以用canvas畫一個對角線為例:
代碼如下:
<!DOCTYPE html>
<head>
<meta charset=utf-8 />
<title>canvas</title>
<script type='text/javascript'>
window.onload = function(){
getCanvas();
};
//canvase繪圖
function getCanvas(){
//獲得canvas元素及其繪圖上下文
var canvas = document.getElementById('canvasId');
var context = canvas.getContext('2d');
//用絕對路標來創(chuàng)建一條路徑
context.beginPath();
context.moveTo(0,200);
context.lineTo(200,0);
//將這條先繪制到canvas上
context.stroke();
}
</script>
</head>
<body>
<canvas id='canvasId' width="200px" height='200px' style='width:400px;height:200px;' ></canvas>
</body>
</html>
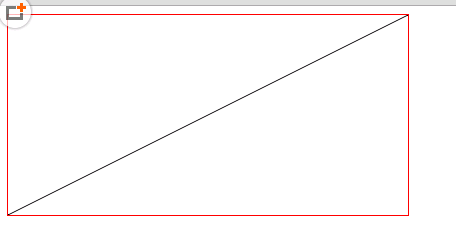
顯示效果如下:

可以看到,canvas畫板為200*200的正方形,畫圖是用到了(0,200)到(200,0)的對角線顯示。
但是圖形顯示的時候為400*200的長方形,而且顯示的也是對角線。