使用語句$.attr('checked',true),將復選框的屬性改為被選中,在chrome瀏覽器中第一次點擊有效后面就不行了,IE8倒是沒有問題。
在做復選框全選按鈕的時候,出現了一個問題,使用語句$.attr('checked',true),將復選框的屬性改為被選中,在chrome瀏覽器中第一次點擊有效后面就不行了,IE8倒是沒有問題。
百度了很久找到原因是HTML的屬性分為attribute和property,暫且將后者稱為特性。
checked屬性即分為attribute->checked,和property->true,false。
對于一個checkbox,若未定義checked="checked",alert($.attr("checked")) 的結果是undefined。若已定義則結果是checked。attribute并不隨著checkbox的狀態變化而改變。
使用prop($.attr("checked"))的話輸出則分別為false和true。property則隨其變化而變化。
所以在修改checked屬性時要使用prop()。prop()在jQuery1.6版本后新增。
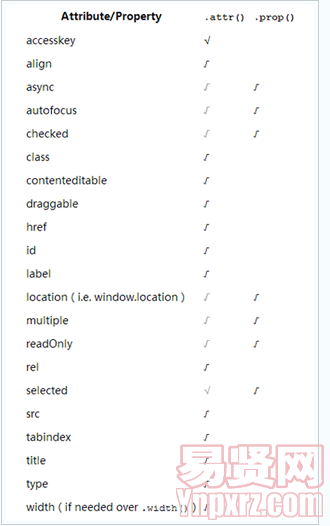
網上關于其他類似屬性的圖表:

另外關于在IE9之前版本中,如果property沒有在DOM元素被移除之前刪除,使用.prop()方法設置DOM元素property(簡單類型除外:number、string、boolean)的值會導致內存泄露。為了安全的設置DOM對象的值,避免內存泄露,可以使用.data()方法。 目前尚未遇到,先記在這里。
更多信息請查看IT技術專欄
版權所有:易賢網