這篇文章主要介紹了基于jQuery實現(xiàn)音樂播放試聽列表的相關(guān)資料,需要的朋友可以參考下
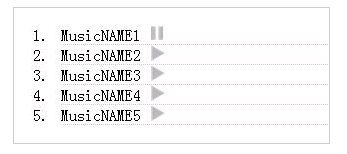
本文為大家分享了jQuery實現(xiàn)的音樂播放試聽列表,可以實現(xiàn)播放,暫停,自動獲取音頻路徑功能,具體內(nèi)容如下

1.html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>音樂播放試聽列表</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<div class="modal-content" id="music_list_box">
<div class="row music_list_li" id="music_list_li_height" style="">
<div class="col-xs-12">
<ol class="list-unstyled user_music_list_ol" id="play_list_ol">
<audio id="myAudio" src="">你的瀏覽器不支持音頻播放</audio>
<li class="user_music_list">
<label>MusicNAME1</label>
<a href="#" id="MusicNAME1" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME2</label>
<a href="#" id="MusicNAME2" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME3</label>
<a href="#" id="MusicNAME3" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME4</label>
<a href="#" id="MusicNAME4" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME5</label>
<a href="#" id="MusicNAME5" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
</ol>
<script type="text/javascript" src="play.js"></script><!-- 播放/暫停 -->
</div>
</div>
</div>
</body>
</html>
2.run.js
//
// @author FUCMLIF
// @date 2016/4/6
//
jQuery("a.user_doplay").click(function(){
var x = document.getElementById("myAudio");
if (x.paused) {
jQuery("a.user_doplay").find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/stop.png');
jQuery(this).attr("name","playing");
x.play(); //播放
} else if (x.play && jQuery(this).attr("name") == "stoped") {
jQuery('#myAudio').attr('src',jQuery(this).attr('id') + '.mp3');//修改音頻路徑
jQuery("a.user_doplay").find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/stop.png');
jQuery("#play_list_ol").find('a').attr('name','stoped');
jQuery(this).attr("name","playing");
x.play(); //播放
} else if (x.play && jQuery(this).attr("name") == "playing") {
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery("#play_list_ol").find('a').attr('name','stoped');
x.pause(); //暫停
} else {
alert("這個提示不應該出現(xiàn)");
}
});
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助。